關於我

前端網頁程式開發

手機應用程式開發

自媒體經營者
求學經歷
曾經參與過的專案 (比賽專題)

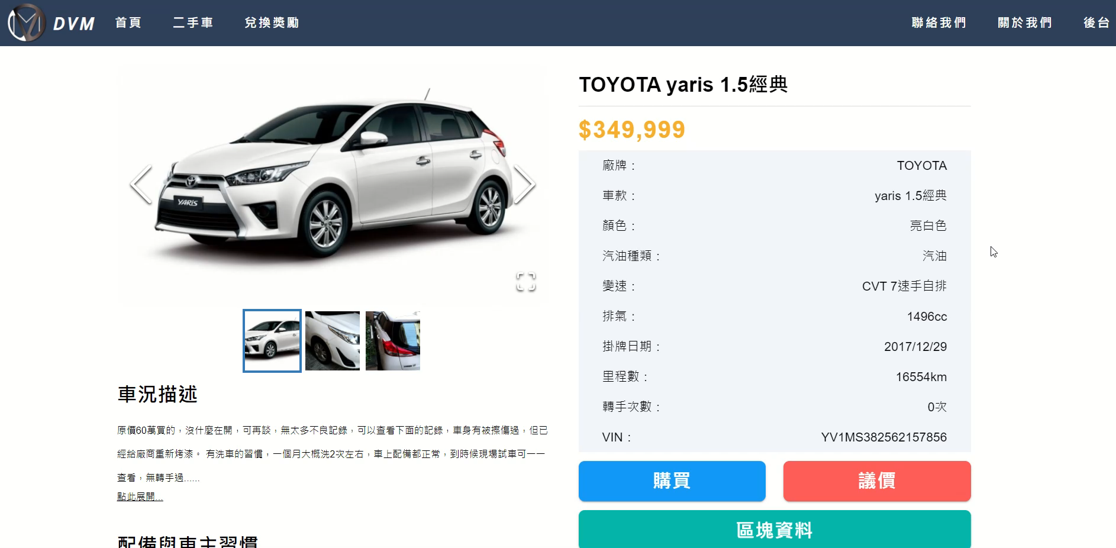
去中心化二手車交易與管理平台
使用以太坊私有鏈打造一個去中心化二手車交易與管理平台,透過跟特定廠商合作來使汽車維修和保養的資料透明公開,使消費者在購買二手車時能夠信任該部汽車的車主,該專題最後也演變成我碩士論文的題目。
擔任的角色:全端
#Ethereum
#Solidity
#Metamask
#Slither
#React

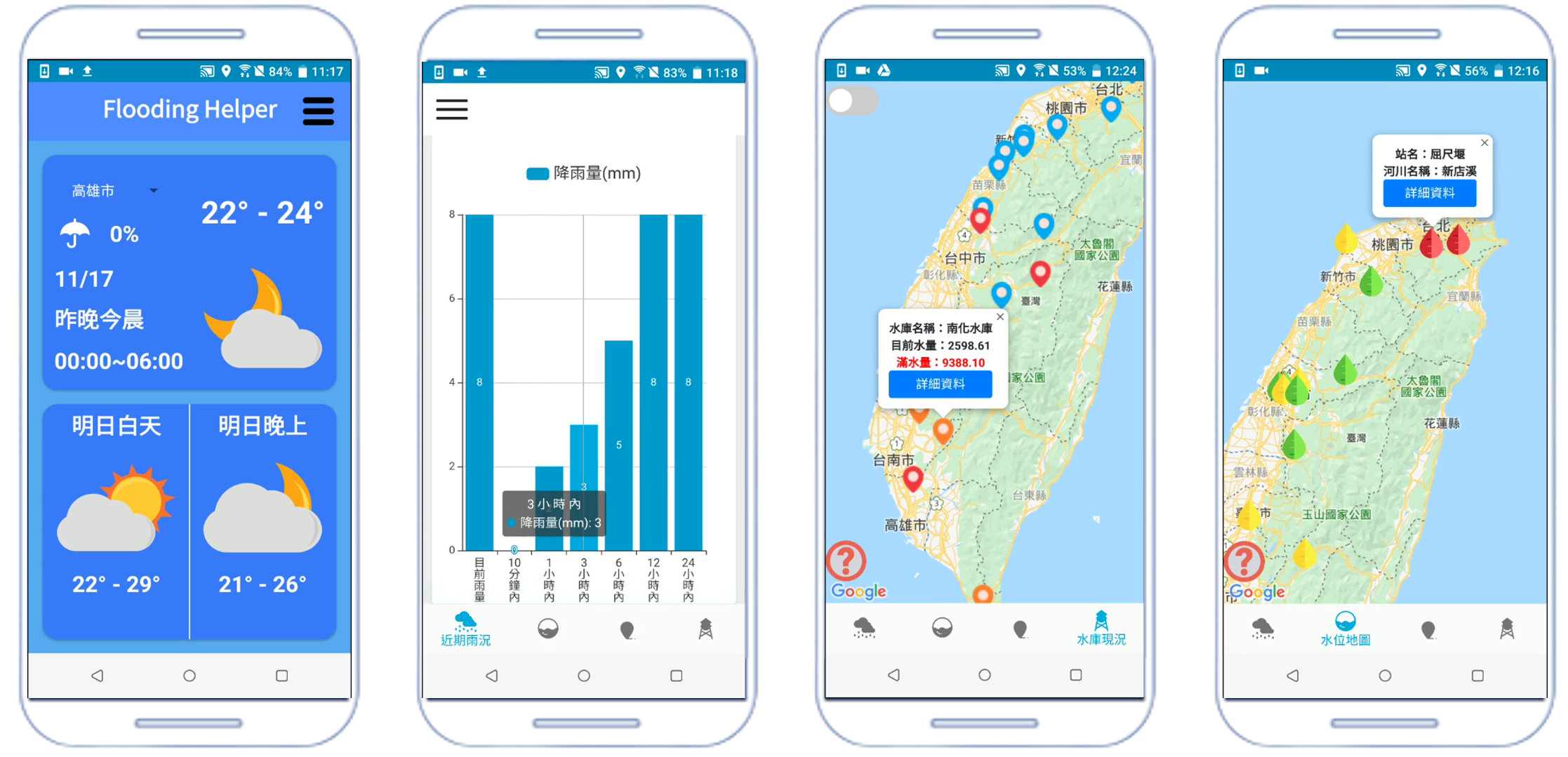
水情報你知 FloodingHelper
因台灣每年都有民眾至溪邊戲水而遭遇危險,危險通常是因上游下暴雨造成溪流暴漲,但下游民眾不知情,等溪流暴漲在逃跑就來不及了,故該專題開發了一款水情通知APP,會依照危險程度推播訊息給使用者。
擔任的角色:全端
#Android Studio
#Codeigniter 3
#MySQL

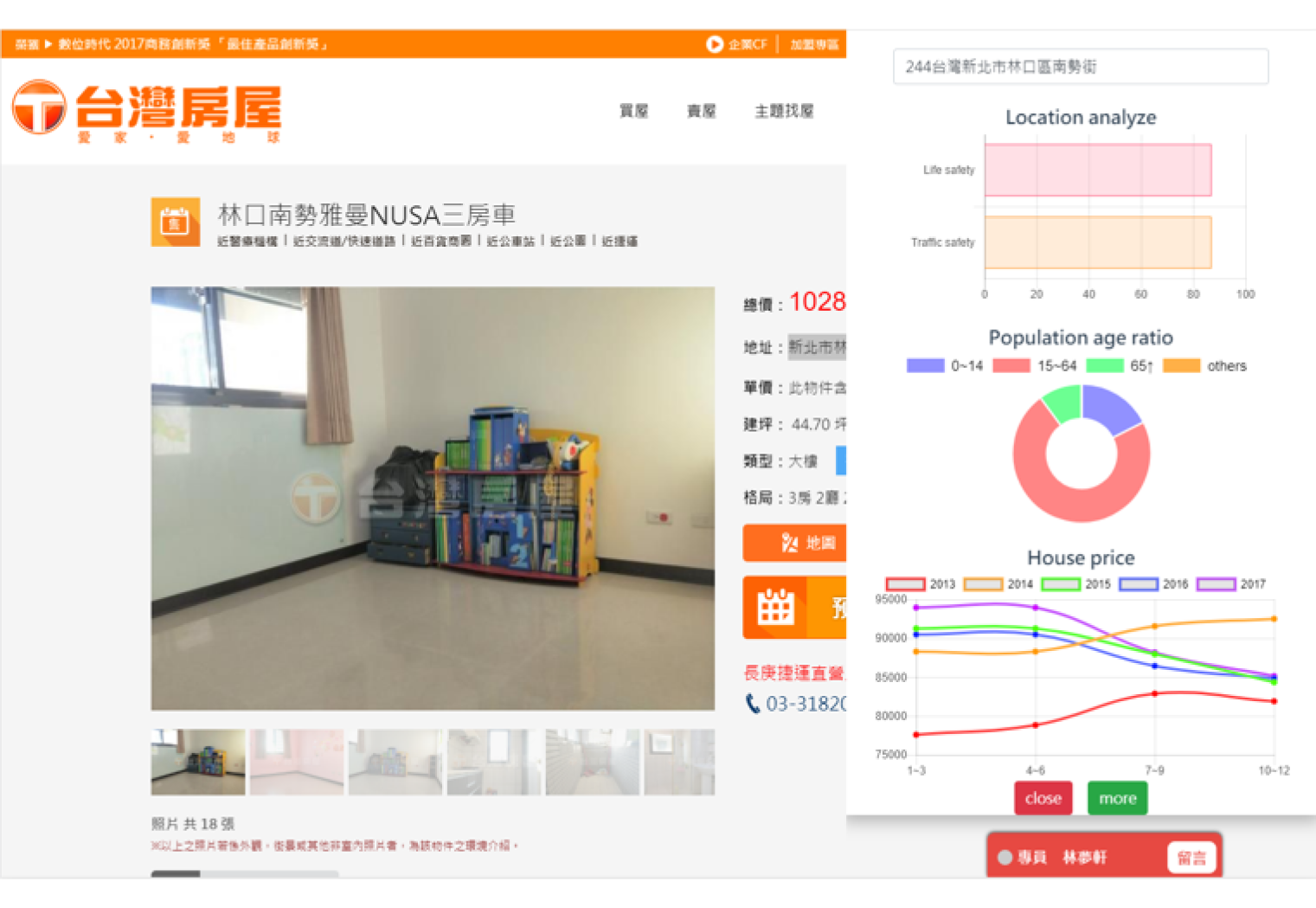
Place Radar
蒐集台灣、韓國、日本的開放資料並分析該國家的某區域人口年齡分佈與幸福生活指數等,透過這樣的方式讓要在該區域買房子的人快速了解周遭的生活機能以及居住品質。
擔任的角色:後端
#Codeigniter 3
#MySQL

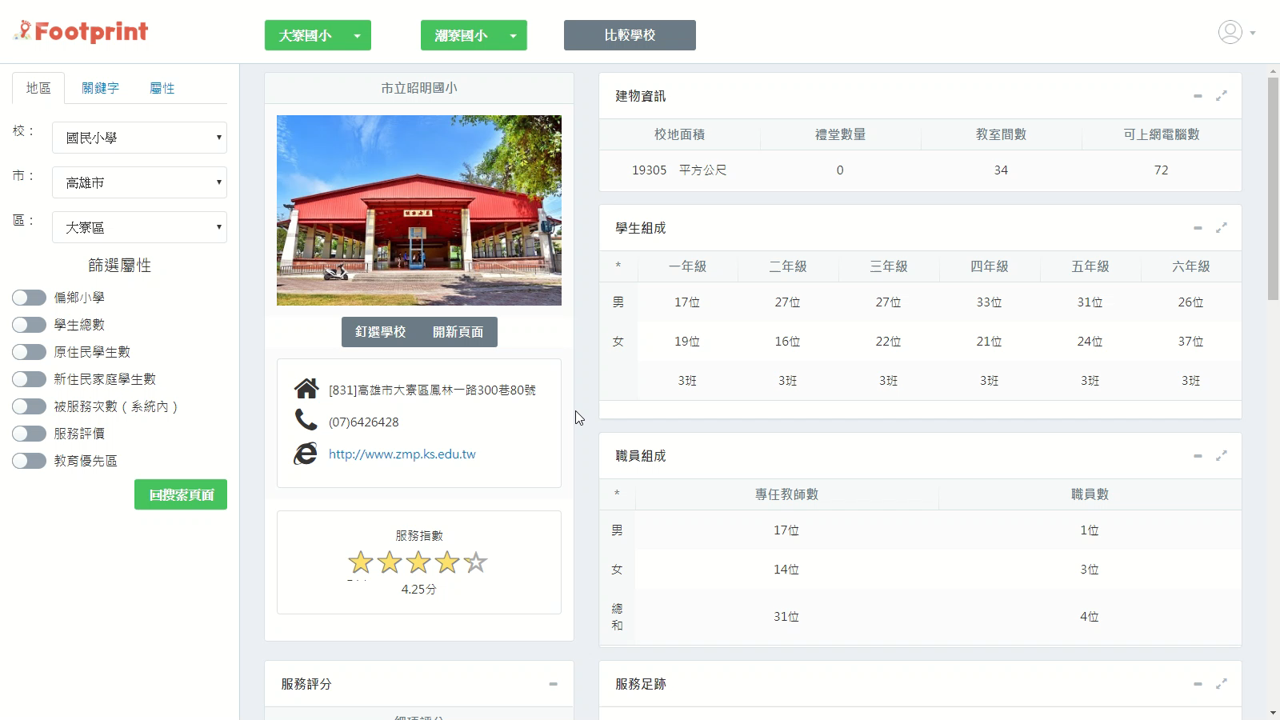
服務足跡 Footprint
為了能夠讓教育資源運用在真正需要的地方,該專題蒐集了全台灣的國中小開放資料,並可針對特定條件進行搜尋,例如:學生總數、學校坪數、是否為偏鄉學校等,搜尋後會將結果以 Google Map 的方式顯示給服務團隊看,讓服務團隊能夠將資源投入到正確的地方。
擔任的角色:後端
#Codeigniter 3
#MySQL
個人作品 (Side Projects)

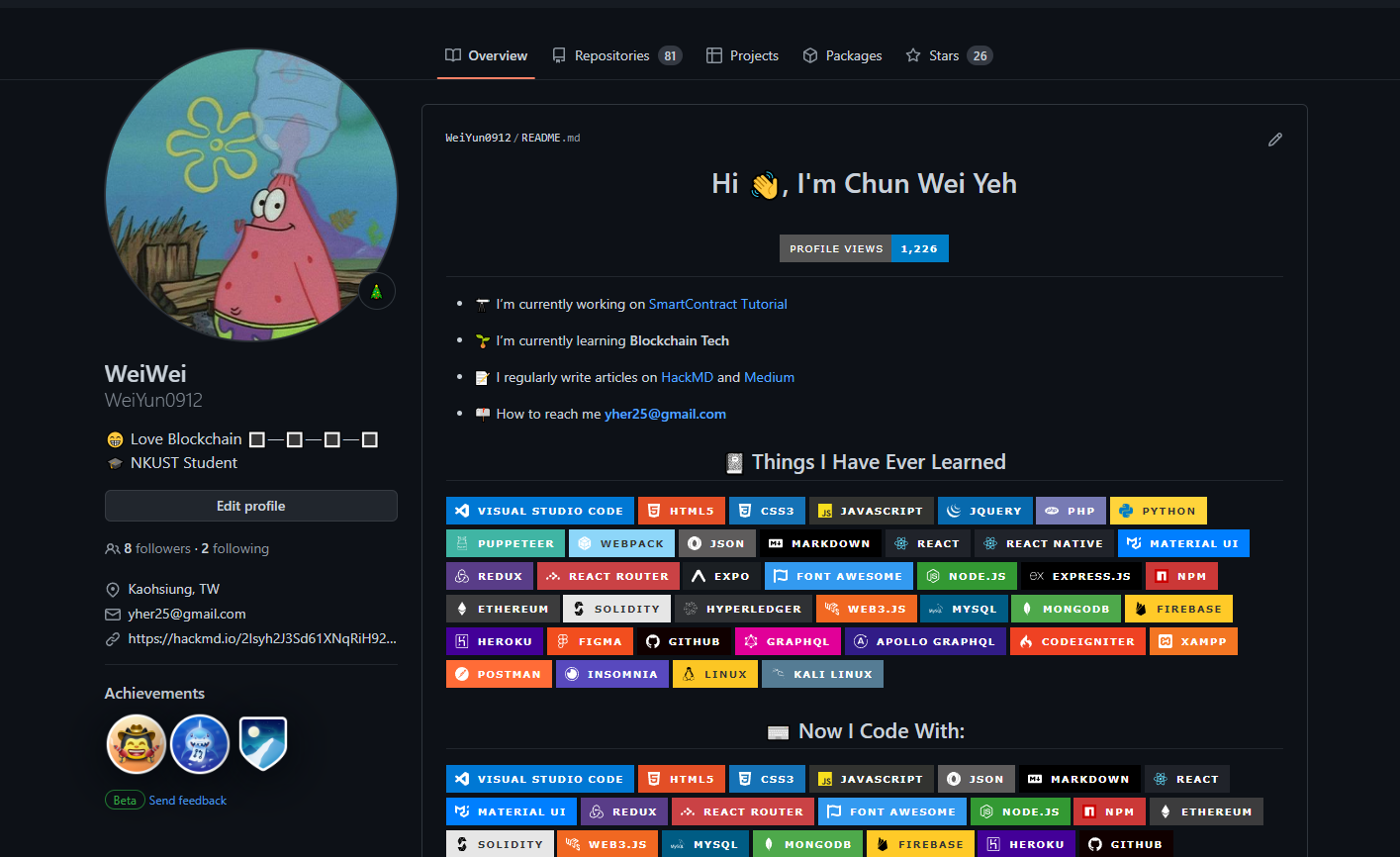
Github 主頁面經營
將相關比賽經歷和學習過的程式語言與工具列出,並利用 Github Action 來實作自動化功能,當 Youtube 頻道有新影片上傳或是 Medium Post 有新文章上傳時,就會觸發 Action ,將影片與文章連結自動更新至 Github 主頁面。
#Github Action Workflows
#Markdown

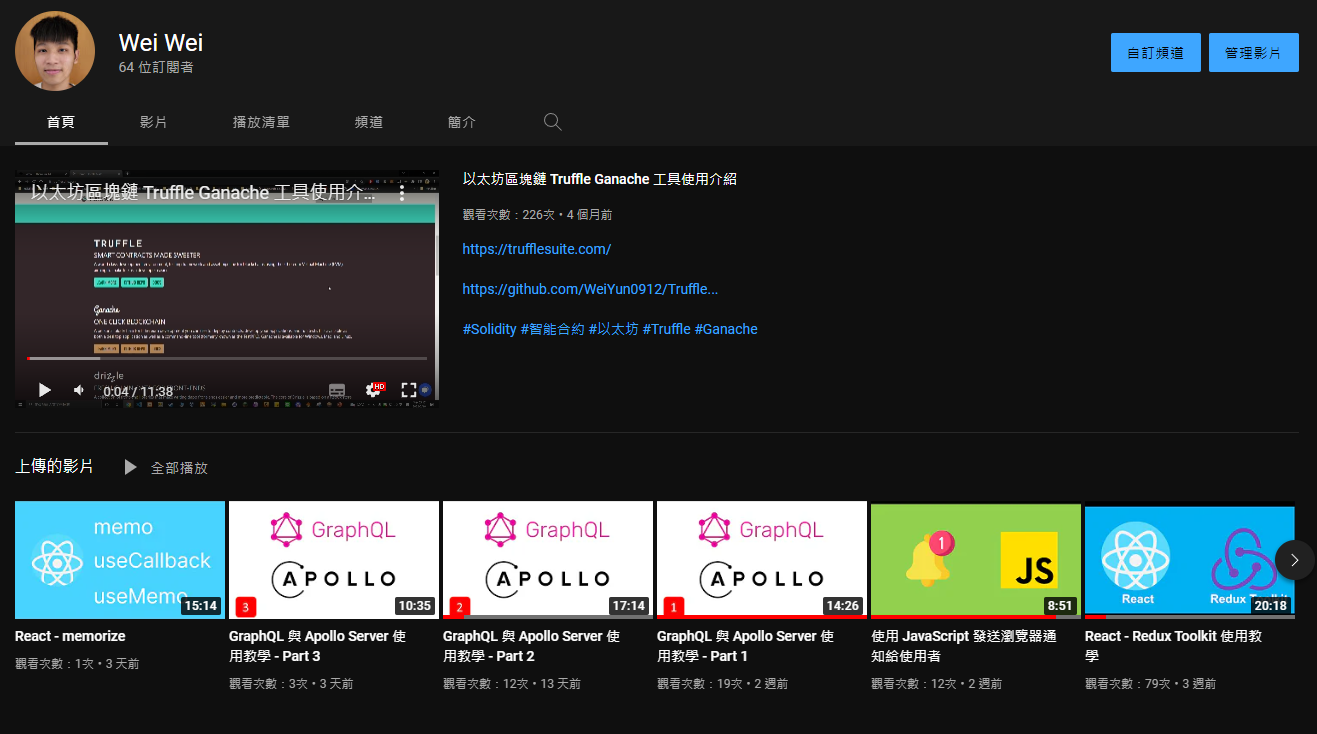
Youtube 頻道經營
日常會分享一些程式語言或工具的使用方式,透過這樣的方式來記錄自己曾經做了哪些事情,以後如果忘記程式或工具的使用方式也可以透過影片幫助自己回想起來,同時也抱持著有一天這部影片搞不好能夠幫助到人的想法。

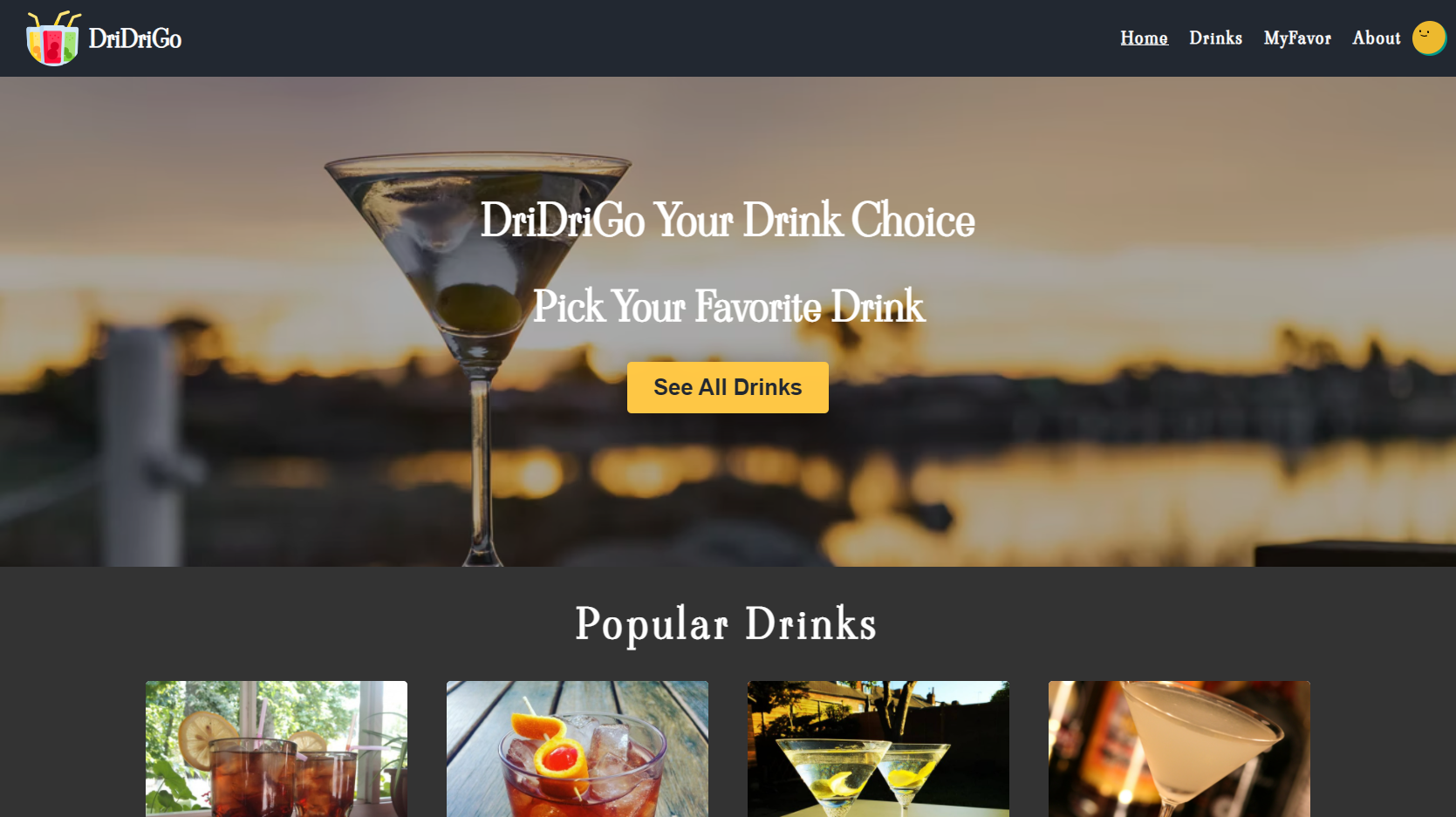
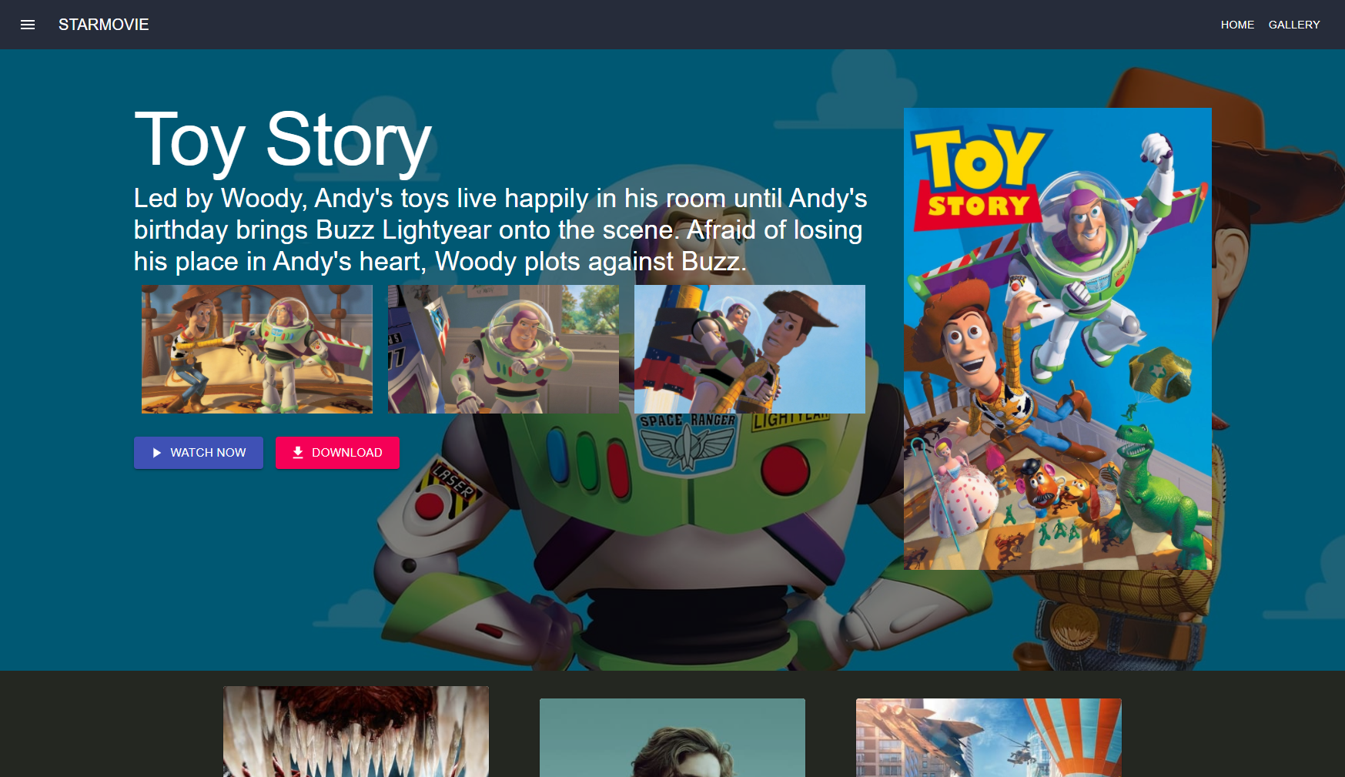
電影介紹 網頁
使用 React 來製作一個電影介紹網站,主要是練習如何使用 React 去 Fetch 別人的 API,並把拿到的資料進行整理並顯示在畫面上供別人查看,在該次開發也遇到了問題,因網頁載入時會直接將電影的圖片顯示出來,如果圖片太多張則會導致網頁有效能的問題,於是最後使用了 Image Lazy Loading 來解決此問題。
#React
#Redux
#Axios

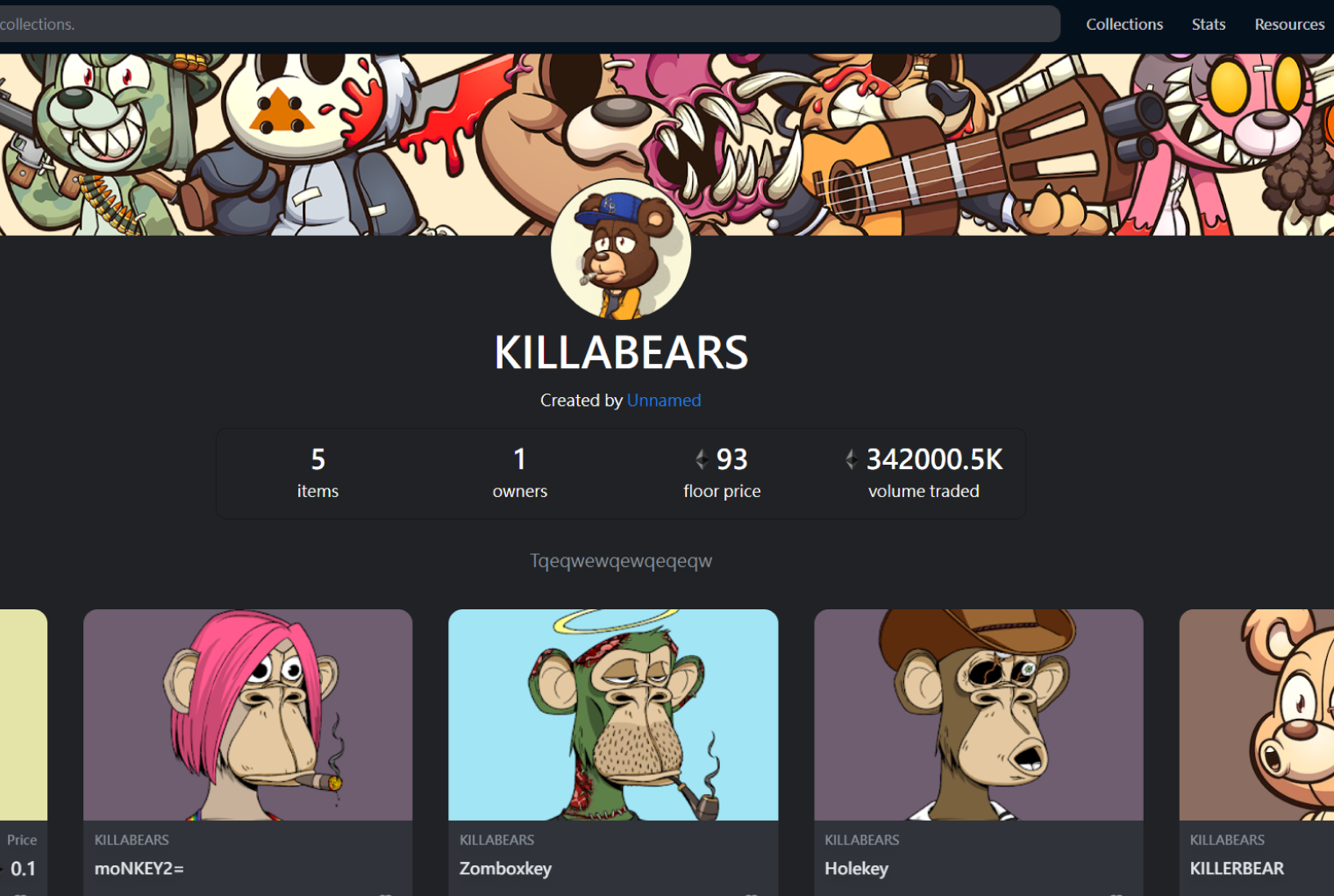
Open-Sea Clone
觀看 Youtube 的 Clone 影片,Clone 出 Open Sea ,在過程中也接觸到新的工具 ThirdWeb,透過 ThirdWeb 能夠快速地建立想要的智能合約類型,例如 ERC20、ERC721 ,而我們只需要透過 ThirdWeb 提供的 SDK 去操作智能合約,就能讓網站達到去中心化。
#React
#ThirdWeb
#Sanity.io

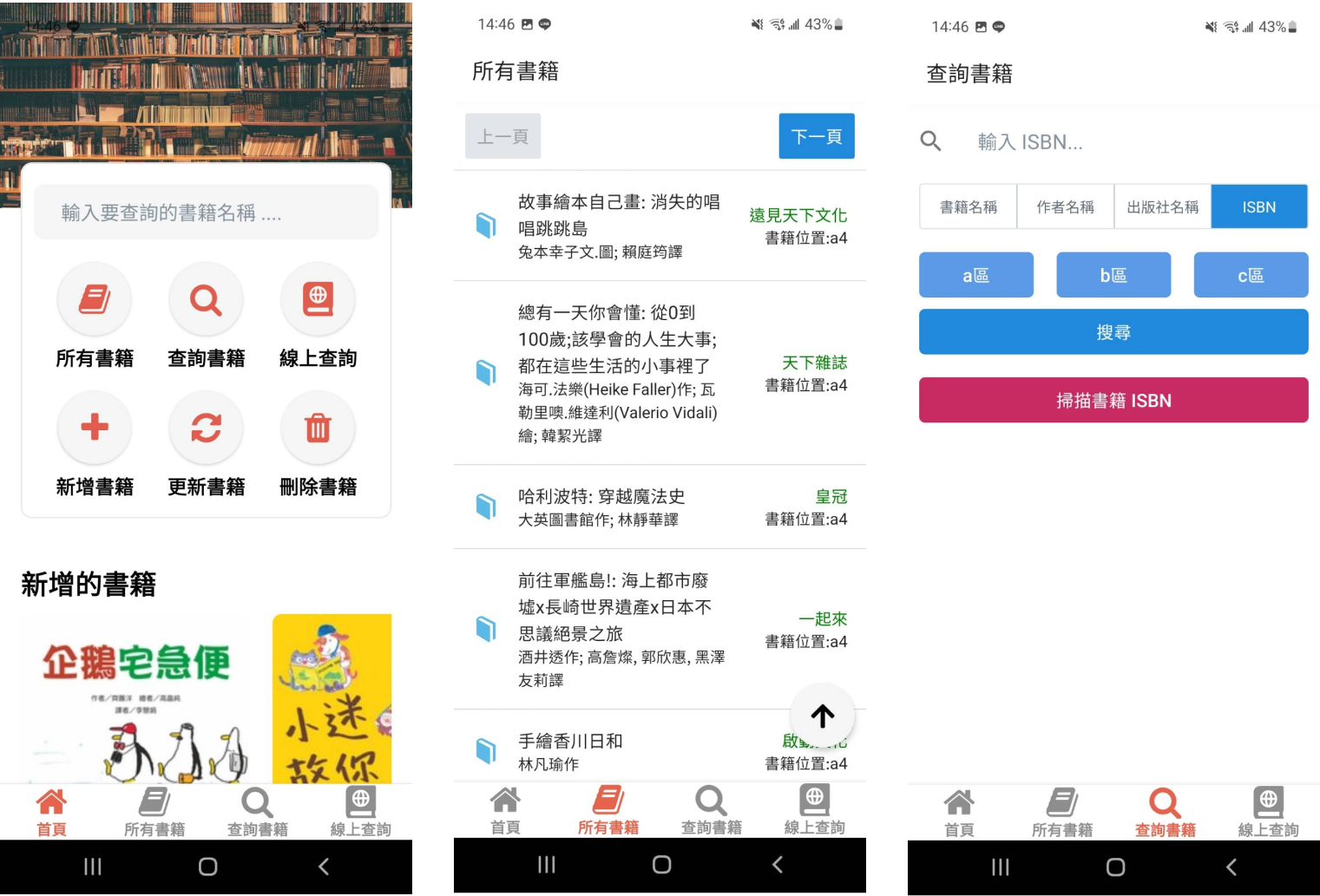
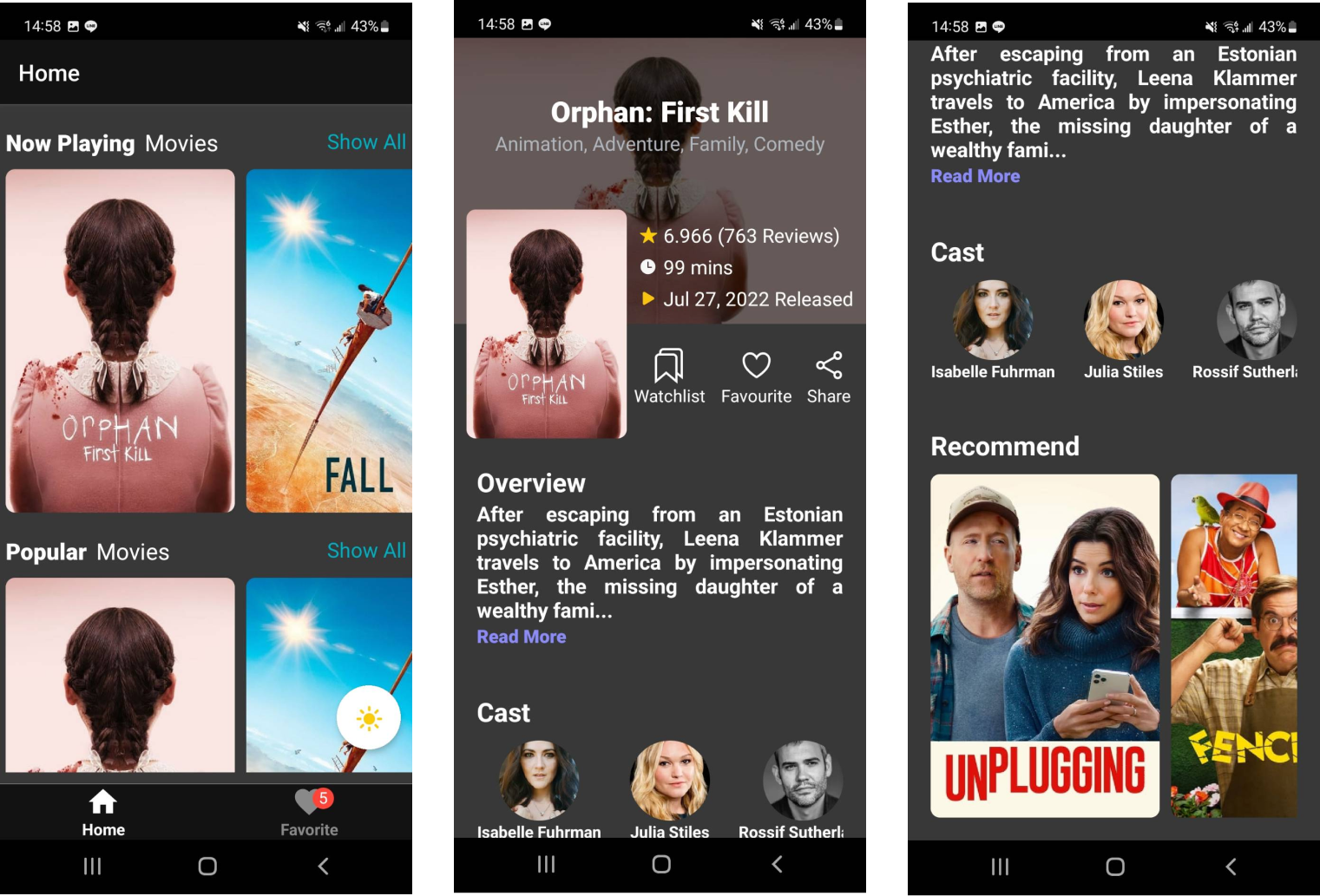
電影介紹 APP
第一個React Native專案,學習如何使用 React Native Expo 進行開發,在開發結束將專案打包成APK檔案時,發現 Expo 預設產生的 APK 檔案非常大,於是寫了一篇使用原生 React Native 打包 APK 的文章給自己看。
#React Native Expo